ralf | August 17, 2023 | AllTheAnnuals, Annual, Christina Trani
 Last up this bunch, 1800s Floorplan. Oh, boy I loved this one. What fun it was looking for inspiration for this map. I ended up using a floorplan for a model home from a Sears and Roebuck Co. Catalog from the early 1900s. These homes could be ordered via mail catalog and Sears would ship the homeowner all the materials needed to build this home, seriously everything, was sent by train to be constructed by the homeowner. These catalogs are a huge favorite resource of mine for floorplans of all kinds.
Last up this bunch, 1800s Floorplan. Oh, boy I loved this one. What fun it was looking for inspiration for this map. I ended up using a floorplan for a model home from a Sears and Roebuck Co. Catalog from the early 1900s. These homes could be ordered via mail catalog and Sears would ship the homeowner all the materials needed to build this home, seriously everything, was sent by train to be constructed by the homeowner. These catalogs are a huge favorite resource of mine for floorplans of all kinds.
I used an image of the floorplans and traced them with the Annual’s tools making a few minor adjustments of my own to the floorplan. Everything I needed to reconstruct the catalog image was at my fingertips. What an easy annual. I then inserted a file of an image of the actual house for this floorplan. I processed the image in PS, gave it a little more a sepia hue to it to give it a more authentic look. I think this is the PERFECT map for a Cthulhu game, don’t you? . I also did felt the need to change the name of the catalog company, as well as the model home name and number for copyright purposes.
[Download the FCW file]
About the author: Lorelei was my very first D&D character I created more years back than i’d like to remember. When I decided to venture into creating maps for my and others rpgs, I thought I owed it to her to name myself Lorelei Cartography, since it was her that led me to the wonderful world of tabletop gaming in the first place. Since then I have been honored to have worked with companies such as WizKids, Pelgrane Press, and ProFantasy.
Comments Off on All the Annuals: 1800s Floorplans (April 2016)
ralf | July 21, 2023 | AllTheAnnuals, Annual, Christina Trani, dungeon, isometric
Christina continues her series on the 2016 Annuals…
Temple of Bones was the next up for 2016’s Annual. Oh, Temple of Bones. This was a challenge for me, as I often find Perspectives to be. I honestly don’t have much to say about this map. I’m not sure how I feel about it aesthetically, but what I will say, as I say whenever I succeed in a challenge mapping with Perspectives, I am proud I was able to put out a decent map, at least. 😊

[Download the FCW file]
About the author: Lorelei was my very first D&D character I created more years back than i’d like to remember. When I decided to venture into creating maps for my and others rpgs, I thought I owed it to her to name myself Lorelei Cartography, since it was her that led me to the wonderful world of tabletop gaming in the first place. Since then I have been honored to have worked with companies such as WizKids, Pelgrane Press, and ProFantasy.
Comments Off on All the Annuals: Temple of Bones (March 2016)
ralf | June 28, 2023 | AllTheAnnuals, Annual, Asian, Christina Trani, Japanese
Christina continues her series on the 2016 Annuals…
Next up, Empire of the Sun. I love, love, love this Annual. It looks like wall art, doesn’t it? For this Annual I changed nothing except the range of the text’s outer glow a teeny tiny bit. No reason to change a thing. I love the brushed watercolor look of this map.
For this map, I must admit I used my own homebrew fantasy world for this landscape. I’ve changed the names from my world, just in case any of my players make their way here, or come across this map for any reason other than within their gameplay.

[Download the FCW file]
About the author: Lorelei was my very first D&D character I created more years back than i’d like to remember. When I decided to venture into creating maps for my and others rpgs, I thought I owed it to her to name myself Lorelei Cartography, since it was her that led me to the wonderful world of tabletop gaming in the first place. Since then I have been honored to have worked with companies such as WizKids, Pelgrane Press, and ProFantasy.
Comments Off on All the Annuals: Empire of the Sun (February 2016)
ralf | May 2, 2023 | AllTheAnnuals, Annual, Christina Trani, overland maps
Hello Mappers! After a long absence from mapping due to life and some medical issues, which I am still battling, I’ve just decided to push through and try to get back to something that always brought me joy. I’ve enjoyed the heck out of watching the amazing maps some of you are putting out there. Ricko here’s your shout out….I see you and am inspired, as well as so many others new and old in our ProFantasy family in the forums and Facebook posts.
So, we last left off finishing up the 2017 Annual. I’ve worked on the first four maps in the 2016 Annual, Here Be Monsters (Overland), Empire of the Sun (Overland), Temple of Bones (Perspectives), and 1800s Floorplan (Floorplans). Okay, so I’ll be honest, it’s been a looooooong while since I’ve been inspired in my own right to create anything, so it was super slow going getting back in the swing of things.

[Download the FCW file]
Here Be Monsters … not my typical style preference, but I must say, after working with it, I grew to adore it. My only adjustment was the water hue, as I wanted it to be a slightly more greenish blue shade. This was easily remedied by adjusting the Hue and the Lightness on the Sea Sheet, which was also showing as my Rivers Sheet. For the Rivers, I deleted that sheet and just placed them directly on the Land Sheet, added a Color Key, this way my Rivers and Sea were the same shade of greenish blue I was going for.
I based the map off of a story I wrote back in college for my Creative Writing course. The story was a bit rudimentary, but seeing the idea of it in the form of a map, especially Pär Lindström’s whimsical style, was a pretty satisfying way to get back in my favorite hobby.😊
About the author: Lorelei was my very first D&D character I created more years back than i’d like to remember. When I decided to venture into creating maps for my and others rpgs, I thought I owed it to her to name myself Lorelei Cartography, since it was her that led me to the wonderful world of tabletop gaming in the first place. Since then I have been honored to have worked with companies such as WizKids, Pelgrane Press, and ProFantasy.
Comments Off on All the Annuals: Here Be Monsters (January 2016)
ralf | January 19, 2023 | Annual
 Last year’s Cartographer’s Annual – Volume 16 – is now available as a complete setup, all monthly issues collected into one single package. Subscribers who downloaded all the monthly issues don’t need to do anything, but if you skipped some issues or are a fresh owner of Volume 16, you can install everything in one go now. The setup is available from the registration page as usual. If you didn’t subscribe, waiting for it to become available as one single package, you can now purchase it from the Annual’s page or the store as usual.
Last year’s Cartographer’s Annual – Volume 16 – is now available as a complete setup, all monthly issues collected into one single package. Subscribers who downloaded all the monthly issues don’t need to do anything, but if you skipped some issues or are a fresh owner of Volume 16, you can install everything in one go now. The setup is available from the registration page as usual. If you didn’t subscribe, waiting for it to become available as one single package, you can now purchase it from the Annual’s page or the store as usual.
Last year saw a bit of focus on battle maps and floorplans, but also ranged to electronic system maps and overland styles. The stars of the show (for me at least) were the battle map styles Creepy Crypts and Forest Trail by Sue Daniel – both so resource and work intensive we had to split them into two parts. But her Winter Village set was also extremely beautiful. It was also great to see Pär Lindström back with the wonderfully illustrative Book of Maps style.
Personally, I was happy to let some of my travel inspirations flow into the Island Chains issue and revisit Jon Roberts‘ awesome overland style. But the Tactical Maps style I developed from a commission for Pelgrane Press was also great fun to create.
 For the coming year we are looking to include more new talent again and are actively looking for artists who are interested in creating an Annual issue style for us. See Simon’s call here.
For the coming year we are looking to include more new talent again and are actively looking for artists who are interested in creating an Annual issue style for us. See Simon’s call here.
The current Annual 2023 subscription has now started and the January issue is available. So if this retrospective on 2022 did wet your appetite, check it out here.
Comments Off on The Cartographer’s Annual Vol 16 – Complete Setup Available
ralf | October 17, 2022 | community, decoration, symbols, user tutorials
EucalyptusNow over on the Profantasy community forum posted an excellent little tutorial on creating decorative symbols by tracing graphics from other sources, and we thought it would be great to share this on the blog. So break out your mapping tools and follow along.
This is a tutorial for creating vignettes / decoration symbols out of rounded polygons by tracing existing images.
I’ve more or less stumbled upon this method, after I wanted a spider to decorate a map and could not find one exactly like I wanted, so I drew/ traced it.
Step One: Determine what you want for your map.
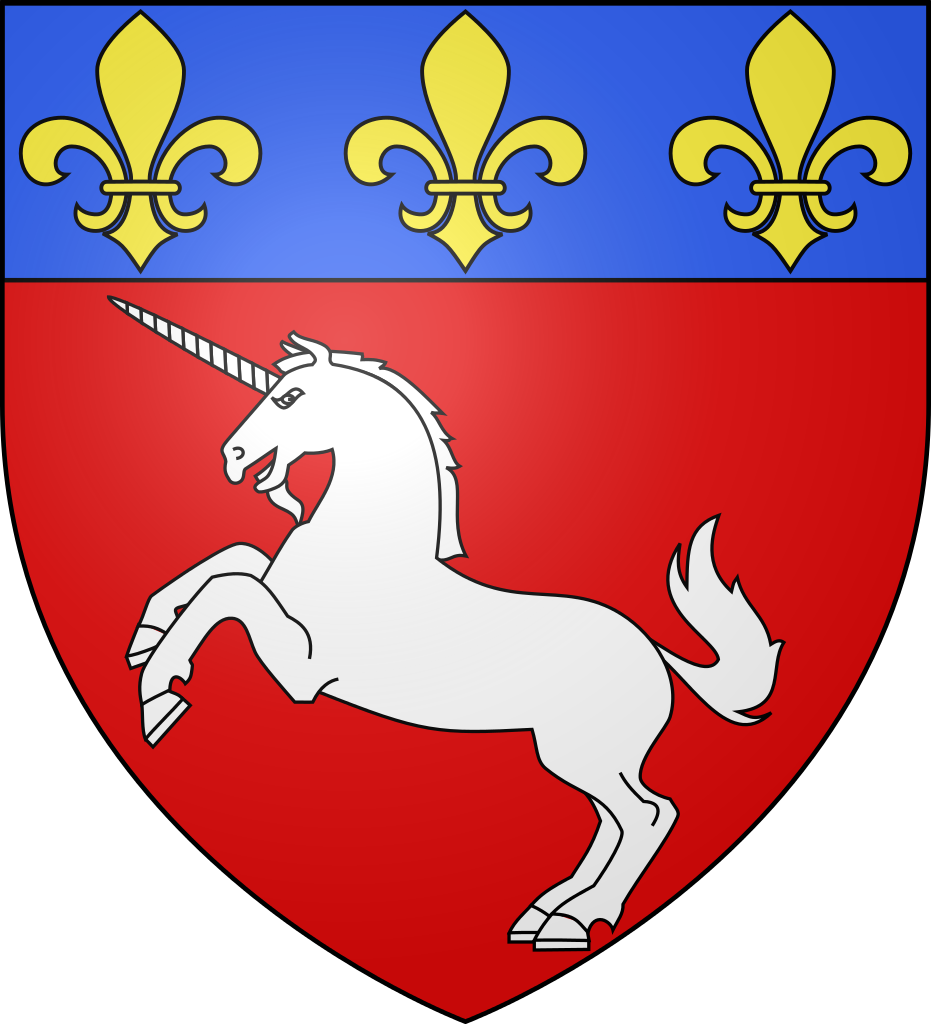
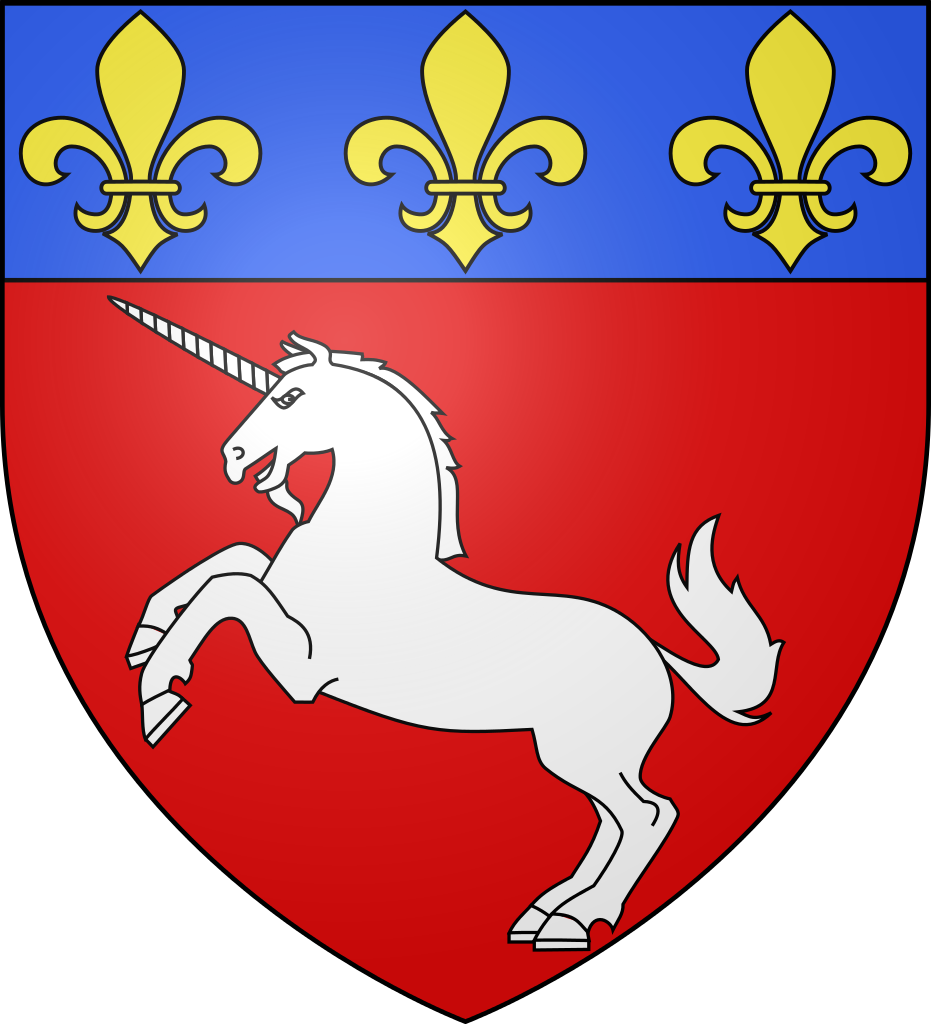
Based on the opinion of a certain younger member of our household, I’m going to use a unicorn as an example. It should be suitable as a crest, stamp or as a general map decoration.
Step Two: Find a suitable source image:
This image could be any drawing, picture or even photo. The most important thing is that the general shape of what you want to trace matches what you want.
Please keep copyright in mind if you are planning to use the created symbol for a map you are going to publish. I try to use public domain images whenever possible.
After some searching around, I’ve found this public domain crest on Wikipedia:
https://en.wikipedia.org/wiki/File:Blason_ville_fr_SaintLo_(Manche).svg

Continue reading »
Comments Off on User Tutorial: How to Create Decorative Symbols by Tracing
ralf | October 13, 2022 | city, isometric, Mike Schley, symbol set 6
 As we’ve announced a while ago, we are working on a new Symbol Set by Mike Schley, titled “Isometric Cities” and we are getting close to release now. The artwork by Mike is all done, Sue Daniel has created all the varicolor versions of the symbols, and yours truly is working on the bitmap fills and integrating everything into one coherent package.
As we’ve announced a while ago, we are working on a new Symbol Set by Mike Schley, titled “Isometric Cities” and we are getting close to release now. The artwork by Mike is all done, Sue Daniel has created all the varicolor versions of the symbols, and yours truly is working on the bitmap fills and integrating everything into one coherent package.
The style consists of a large number of isometric building symbols. Each comes in four different views, which can be easily rotated to show the buildings from the four cardinal directions.

The symbols range from glorious gigantic structures like the cathedral above, to small details like graves, boats and market stalls. Naturally – because they are all created by Mike – they fit the Symbol Set 4 and 5 styles very well, and can potentially be used to illustrate cities that you’ve already create with Symbol Set 5 in an isometric view.

Look for the release Symbol Set 6 at the end of the month or in early November. Of course we’ll announce it here and in our newsletter, so keep an eye on those to not miss this new wonderful Symbol Set by Mike Schley.

5 Comments
ralf | August 16, 2022 | convention, GenCon, Indianapolis

 Here I am back in Germany from GenCon, finally over the jetlag, looking back at my first transatlantic journey in three years, and trying to think of how to describe the trip.
Here I am back in Germany from GenCon, finally over the jetlag, looking back at my first transatlantic journey in three years, and trying to think of how to describe the trip.
It’s strange, in most ways it was totally the same as other GenCons (take a look at my detailed description from 2016), but on the other hand it was new and exciting, as I was finally able to meet so many friends again. Seeing them in person is so much different from just communicating vial email, phone and video.
 Travel to and from the show was mostly painless. I missed a connecting flight on the way to Indy, but got on the next easily and arrived just a little later than planned on Tuesday evening. Wearing a mask all four days was a bit annoying (if of course warranted), but discipline was high, and everyone I know and know of managed to avoid getting Covid at the show, so I count that as a clear win.
Travel to and from the show was mostly painless. I missed a connecting flight on the way to Indy, but got on the next easily and arrived just a little later than planned on Tuesday evening. Wearing a mask all four days was a bit annoying (if of course warranted), but discipline was high, and everyone I know and know of managed to avoid getting Covid at the show, so I count that as a clear win.
It was a bit quieter than usually, with only about 50,000 visitors as opposed to around 70,000 before the pandemic, but still lively enough and the vibes were good. Everybody was just happy to be back at the show.
Downtown Indianapolis has definitely suffered a bit in the last two years, with several restaurants going out of business and other springing up in their place. I did miss the Rockbottom Brewers, as it had been my favorite haunt on recent visits, but we found another great place to eat: Nada’s a Mexican place with excellent salsas and tacos.

 As usual I didn’t get to game much at the show, but managed to sneak in a session of “The Thing” with Canadian friends on Saturday evening. It’s an excellent adaptation of the 80s John Carpenter movie and we had great fun with it, though us humans lost and brought the alien thing out of Antarctica to take over the world.
As usual I didn’t get to game much at the show, but managed to sneak in a session of “The Thing” with Canadian friends on Saturday evening. It’s an excellent adaptation of the 80s John Carpenter movie and we had great fun with it, though us humans lost and brought the alien thing out of Antarctica to take over the world.
If you want to see my personal gallery of pictures with lots of miniature and game pictures, you can find it here.
1 Comment
Remy Monsen | June 23, 2022 | CC3 Plus
 There are several ways to organize your maps, both inside and outside of CC3+. We’ve previously talked about linking your maps together to make a navigable atlas, and how to index your maps to make them easy to search to find the map you want. Today, I’ll talk about the bookmark feature in CC3+. Using bookmarks, you can create lists of maps, for examples maps belonging together, or maps with a common theme. For example, in the community atlas, I have bookmarks for the different types of maps, for example one bookmark set that contains all the overland maps, one the contains all the dungeon maps, and so on.
There are several ways to organize your maps, both inside and outside of CC3+. We’ve previously talked about linking your maps together to make a navigable atlas, and how to index your maps to make them easy to search to find the map you want. Today, I’ll talk about the bookmark feature in CC3+. Using bookmarks, you can create lists of maps, for examples maps belonging together, or maps with a common theme. For example, in the community atlas, I have bookmarks for the different types of maps, for example one bookmark set that contains all the overland maps, one the contains all the dungeon maps, and so on.
Continue reading »
Comments Off on Bookmarks
ralf | June 2, 2022 | Blaeu Atlas, travel

“Leogus et Haraia” – Latin for “Lewis and Harris” the twin main islands (or island?) of the Outer Hebrides, as depicted in the Blaeu Atlas of Scotland* published in 1654.
Wouldn’t it be a perfect candidate to reproduce in the Mercator style of CC3+? Well, the mapping project will have to wait a while since I’m headed there for the next couple weeks to take a first hand look. In fact I’ll be hiking the Hebridean Way all the way from Barra in the south to the northern end of the Western Isles at the Butt of Lewis.
 I’m very much looking forward to an international trip after two years of mostly being confined to our national borders and to stretching my legs on a long multi-day hike again. I’ll keep an eye out for any mapping related topics and share my finds when I’m back. Sue (on the forum and Facebook), Remy (on the forum) and Jeff (on tech support) will be around to help out with any issues. In the meantime, keep up the great mapping!
I’m very much looking forward to an international trip after two years of mostly being confined to our national borders and to stretching my legs on a long multi-day hike again. I’ll keep an eye out for any mapping related topics and share my finds when I’m back. Sue (on the forum and Facebook), Remy (on the forum) and Jeff (on tech support) will be around to help out with any issues. In the meantime, keep up the great mapping!
*Image of the Blaeu Atlas Map taken from the National Library of Scotland and used under the terms of the Creative Commons Attribution (CC-BY) licence.
Comments Off on The Cartographer’s Travels – The Outer Hebrides
 Last up this bunch, 1800s Floorplan. Oh, boy I loved this one. What fun it was looking for inspiration for this map. I ended up using a floorplan for a model home from a Sears and Roebuck Co. Catalog from the early 1900s. These homes could be ordered via mail catalog and Sears would ship the homeowner all the materials needed to build this home, seriously everything, was sent by train to be constructed by the homeowner. These catalogs are a huge favorite resource of mine for floorplans of all kinds.
Last up this bunch, 1800s Floorplan. Oh, boy I loved this one. What fun it was looking for inspiration for this map. I ended up using a floorplan for a model home from a Sears and Roebuck Co. Catalog from the early 1900s. These homes could be ordered via mail catalog and Sears would ship the homeowner all the materials needed to build this home, seriously everything, was sent by train to be constructed by the homeowner. These catalogs are a huge favorite resource of mine for floorplans of all kinds. 


 Last year’s Cartographer’s Annual – Volume 16 – is now available as a complete setup, all monthly issues collected into one single package. Subscribers who downloaded all the monthly issues don’t need to do anything, but if you skipped some issues or are a fresh owner of Volume 16, you can install everything in one go now. The setup is available from the registration page as usual. If you didn’t subscribe, waiting for it to become available as one single package, you can now purchase it from the
Last year’s Cartographer’s Annual – Volume 16 – is now available as a complete setup, all monthly issues collected into one single package. Subscribers who downloaded all the monthly issues don’t need to do anything, but if you skipped some issues or are a fresh owner of Volume 16, you can install everything in one go now. The setup is available from the registration page as usual. If you didn’t subscribe, waiting for it to become available as one single package, you can now purchase it from the 






 Here I am back in Germany from GenCon, finally over the jetlag, looking back at my first transatlantic journey in three years, and trying to think of how to describe the trip.
Here I am back in Germany from GenCon, finally over the jetlag, looking back at my first transatlantic journey in three years, and trying to think of how to describe the trip. 




